启用Captcha保护
Supabase为您提供了在登录、注册和密码重置表单中添加captcha的选项。这使您的网站免受机器人和恶意脚本的攻击。Supabase身份验证支持hCaptcha。
注册hCaptcha#
跳转到hCaptcha网站并注册帐户。在欢迎页面上,复制站点密钥和密钥。
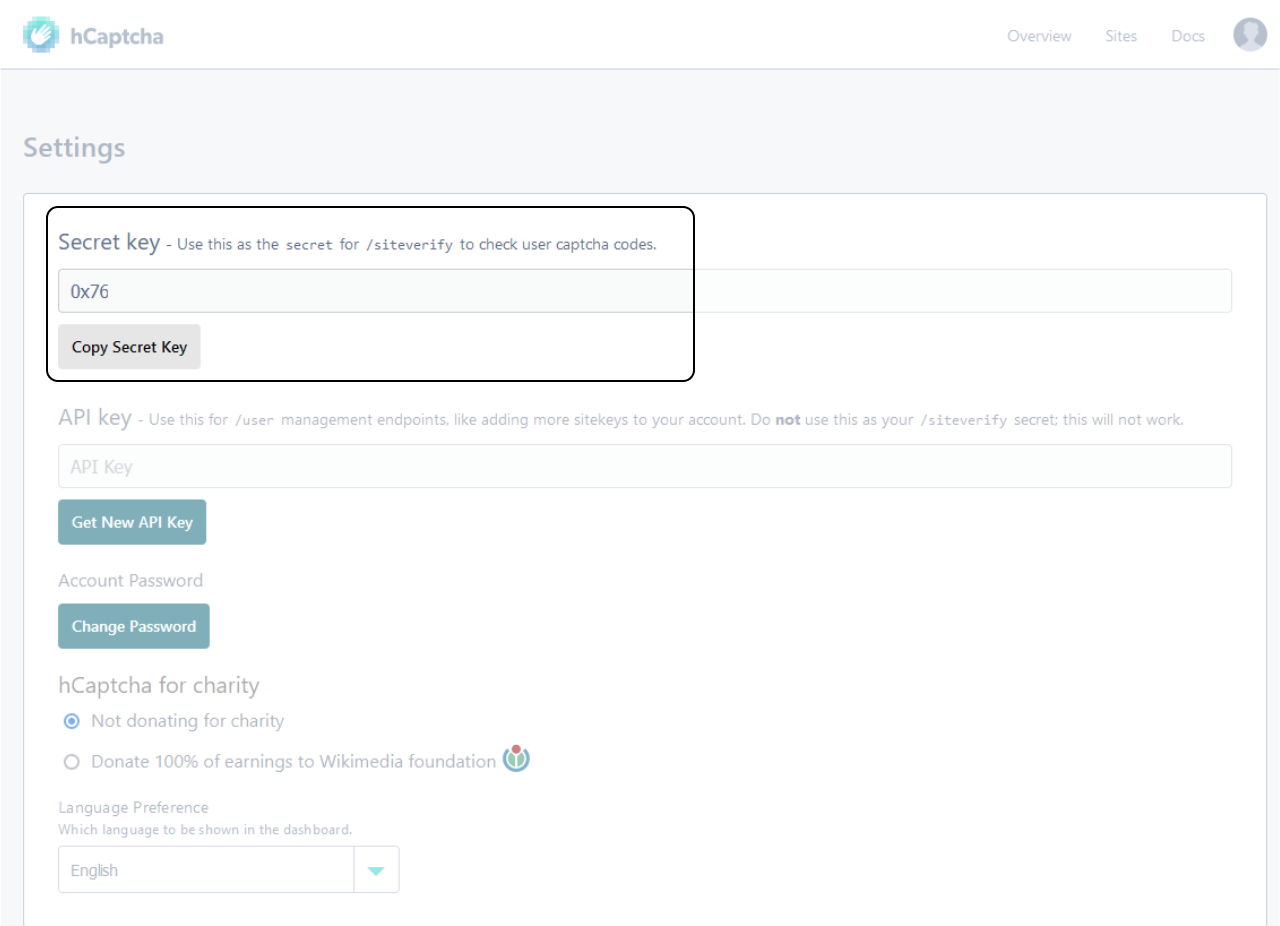
如果您已经注册,并且没有从欢迎页面复制此信息,则可以从设置页面获取密钥。

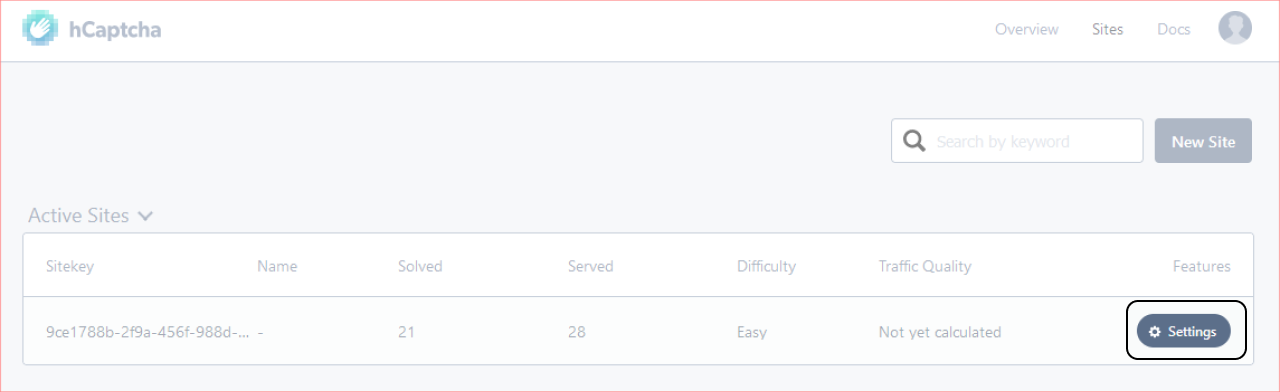
站点密钥可以在您创建的活动站点的设置中找到。

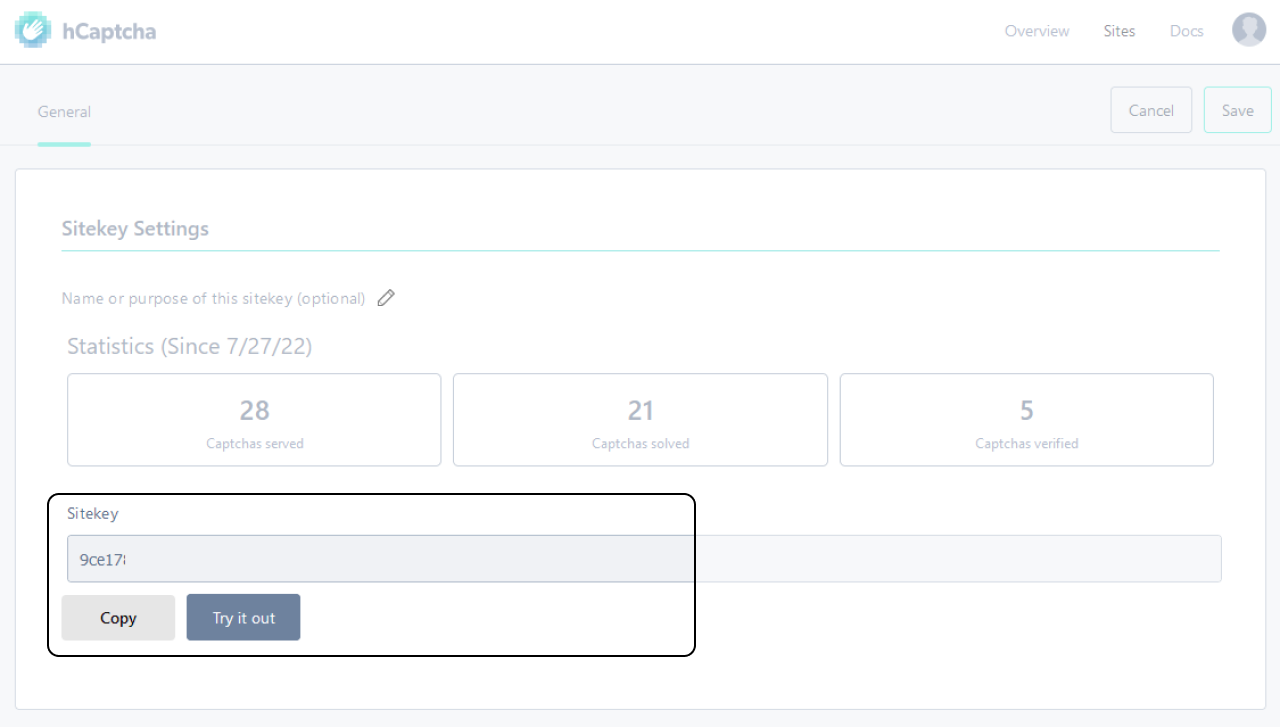
在设置页面中,查找Sitekey部分并复制密钥。

为Suabase项目启用hCaptcha保护#
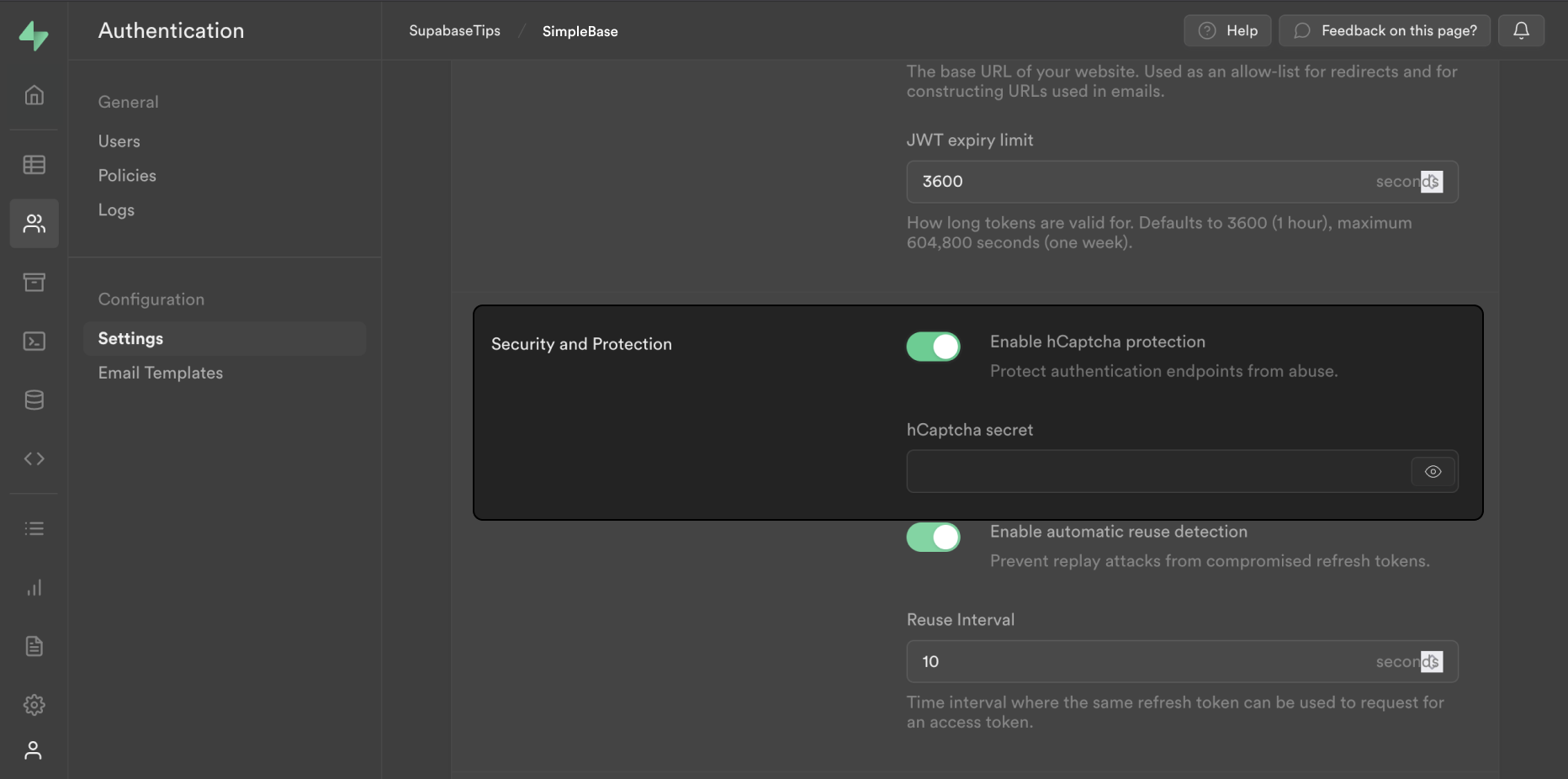
导航到身份验证页面,并在安全和保护部分下找到启用hCaptcha保护切换。

输入您的hCaptcha密钥,然后单击保存。
添加hCaptcha前端组件#
前端需要一些更改才能为用户提供屏幕上的captcha。本示例使用React和hCaptcha React组件,但hCaptch可以与任何JavaScript框架一起使用。
Install @hcaptcha/react-hcaptcha in your project as a dependency.
npm install @hcaptcha/react-hcaptcha
现在从@HCaptcha/react HCaptcha库导入HCaptcha组件。
1import HCaptcha from '@hcaptcha/react-hcaptcha'
让我们创建一个空状态来存储captchaToken
1const [captchaToken, setCaptchaToken] = useState()
现在让我们将HCaptcha组件添加到代码的JSX部分
1<HCaptcha />
我们将把从hCaptcha网站复制的sitekey作为一个属性以及一个onVerify属性传递给它,该属性接受回调函数。此回调函数将有一个标记作为其属性之一。让我们使用setCaptchaToken将令牌设置为状态
1<HCaptcha
2 sitekey="your-sitekey"
3 onVerify={(token) => { setCaptchaToken(token) }
4/>
现在让我们使用我们在Supabase signUp函数中接收的captcha令牌。
1await supabase.auth.signUp({
2 email,
3 password,
4 options: { captchaToken },
5})
调用上述函数后,我们还需要重置captcha挑战。
创建一个用于HCaptcha组件的引用。
1const captcha = useRef()
让我们在HCaptcha组件上添加一个ref属性,并为其分配captcha常量。
1<HCaptcha
2 ref={captcha}
3 sitekey="your-sitekey"
4 onVerify={(token) => {
5 setCaptchaToken(token)
6 }}
7/>
使用以下代码调用signUp函数后重置captcha:
1captcha.current.resetCaptcha()
为了测试这在本地是否有效,我们需要使用类似ngrok的工具或向主机文件添加条目。您可以在hCaptcha docs中了解更多信息。
运行应用程序,现在应该会向您提供一个captcha挑战。